Landing page: esempi efficaci di pagine che convertono
Indice
Mettere insieme una landing page da 10 e lode è un’operazione parecchio difficile. Ecco perché partire a vedere alcuni esempi di landing page da urlo da cui iniziare è un modo intelligente di avvicinarsi al tema.
Ci sono un sacco di elementi che una buona pagina di atterraggio dovrebbe incorporare e per renderla “migliore” bisogna capire quali sono gli obiettivi che si pone la pagina di destinazione.
Prendi per esempio la lunghezza del form. Si tratta di una delle componenti da ottimizzare e solo l’esperienza sul caso specifico ti dirà se performa meglio il form corto o lungo. Dipende se vuoi più lead di qualità inferiore e altamente profilati ma, decisamente, in numero assai minore.
Quindi, se vuoi giocare al gioco delle landing page, è meglio vedere come funzionano alcune delle migliori in circolazione.
E, fidati, ci sono esempi impressionanti là fuori, sul web, di landing page che sono molto di più di un semplice modulo di iscrizione.
Cosa valutare negli esempi di una landing page
La landing page è una pagina di atterraggio, che solitamente viene usata per fare lead generation e catturare lead. Viene impiegata sia nelle campagne di advertising sia per quanto riguarda campagne di content marketing per offrire dei lead magnet.
È importante pertanto che durante la creazione di una landing page vengano rispettate alcune regole per non far abbandonare la landing all'utente:
- Il messaggio deve essere chiaro e comprensivo al target;
- Offrire sempre informazioni per convincere l'utente a compilare il form;
- Inserire il modulo di contatto o l'azione che si intende fare all'utente;
- Rimuovere link rivolti all'esterno per evitare che l'utente abbandoni la pagina senza convertire (in casi estremi di link puntati verso pagine esterne ricordarsi sempre di impostare l'apertura della pagina in una nuova scheda);
- Evitare elementi di distrazione che possono distogliere l'attenzione dal vero obiettivo di una landing page: CONVERTIRE;
Per ulteriori informazioni ti consigliamo altri articoli tratti dal nostro blog che possono darti una panoramica completa su come funziona una landing page e crearne una che converta:
- Cos'è una landing page;
- La struttura di una landing page;
- Landing page e inbound marketing;
- Il copy nelle landing page;
10 esempi di landing page da cui puoi prendere spunto
Passiamo ora ai 10 esempi che ti possono aiutare a prendere spunto una volta che decidi di creare una landing page per iniziare strategie che ti consentano di acquisire nuovi lead tramite ADV oppure tramite content marketing.
Gli esempi riportanti sono stati cercati tra una moltitudine di casistiche, sia che si tratti di un lead magnet, sia che si tratti di una vendita di un prodotto, sia che si tratti di una richiesta informazioni ecc...
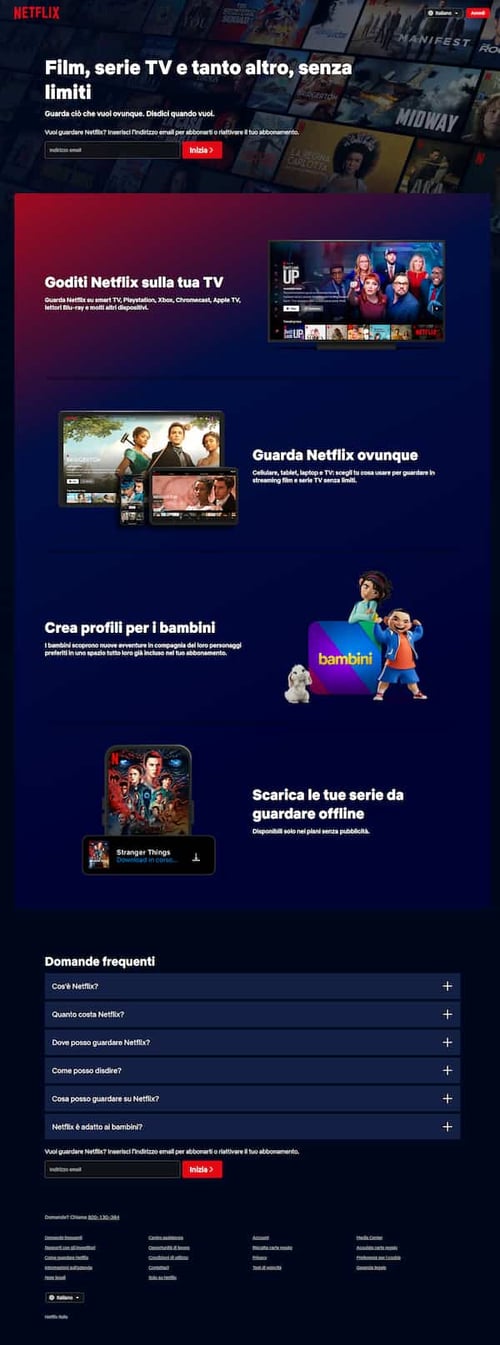
1. Netflix
Netflix, piattaforma per la visualizzazione di contenuti multimediali in streaming, presenta una landing page ricca di informazioni, con un messaggio molto chiaro e un form in cui è richiesta la compilazione della sola email.
Questa ultima caratteristica solitamente è da ricercare nella volontà del brand di vendere di più ed evitare che la grande mole di informazioni richieste all'utente lo spaventi senza invogliarlo alla conversione.
Meglio quindi un form lungo oppure un form corto? La lunghezza del form deve essere equilibrata, con il numero giusto delle informazioni. Troppo poche informazioni rischiano rendere i contatti del CRM incompleti, con contatti inoltre non profilati, mentre troppe informazioni rischiano di far perdere la conversione a causa del costo psicologico in carico all'utente finale.
Tornando a questo esempio è importante notare anche la quantità di informazioni presenti, anche racchiuse nella sezione FAQ che allo stesso tempo riesce a garantire essenzialità e completezza di informazioni nella landing.
Altra cosa da sottolineare è la mancanza del menu di navigazione, per evitare che l'utente lasci la pagina senza aver compilato il form di contatto.

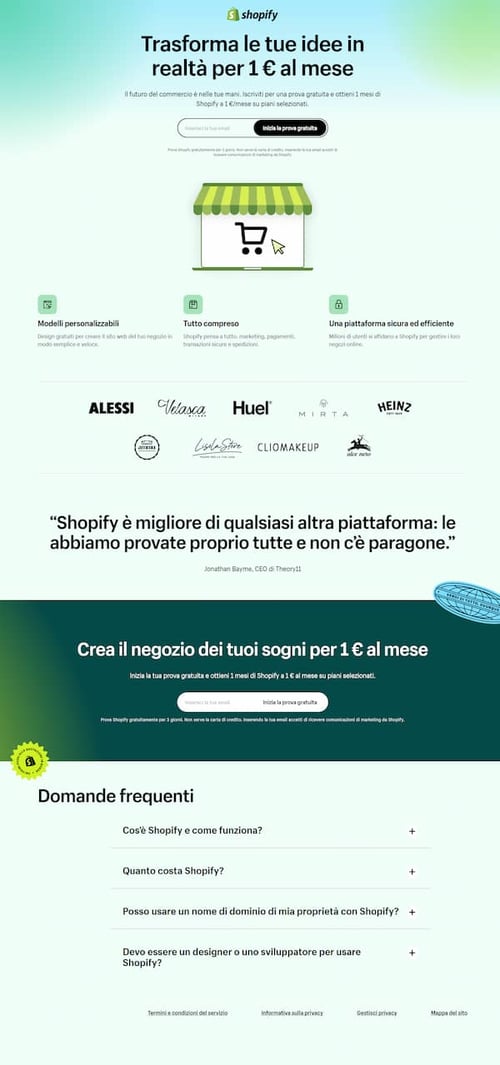
2. Shopify
Shopify è una delle migliori piattaforme per sviluppare ecommerce, sia a livello B2C che ecommerce B2B. In questo esempio di landing page, troviamo molti elementi di similitudine rispetto alla landing page esempio di Netflix.
Per prima cosa anche in questo caso non abbiamo un menu di navigazione e anche il form è molto breve, formato da un unico campo: la mail. Anche in questo caso, la maggior parte delle informazioni incluse nella pagina di atterraggio, sono racchiuse nella sezione delle FAQ, posta al termine della pagina.
Elemento aggiuntivo rispetto all'esempio della pagina di atterraggio di Netflix sono i loghi delle aziende che già hanno provato il prodotto e una citazione riguardo Shopify lasciata dal CEO di Theory11 Jonathan Bayme.
Quest'ultima caratteristica è definita come riprova sociale ed è una tecnica utilizzata per dare authority al proprio messaggio e convincere l'utente a convertire, visto che la piattaforma è usata e apprezzata da brand rinomati.
Graficamente Shopify inserisce due elementi di rottura rispetto al design della landing page: sono i due elementi paragonabili a degli sticker, molto simile al design dei trust badge, con scritto "vendi di tutto, ovunque" e "dai primi passi alla quotazione". Questi due elementi quindi sono evidenziati grazie alla rottura dal design standard della landing page.

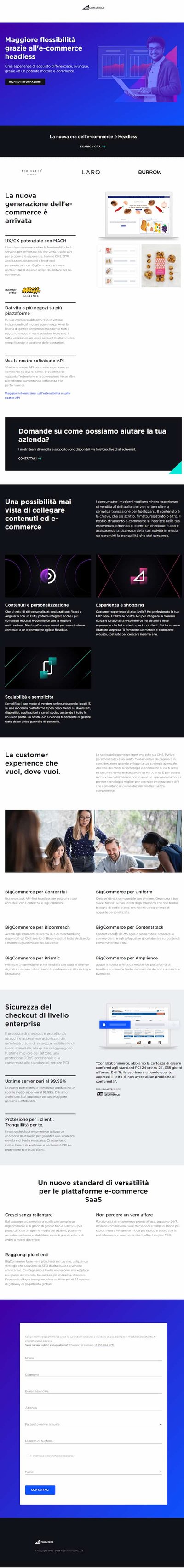
3. BigCommerce
Passiamo ora all'altra piattaforma per la realizzazione di siti ecommerce. BigCommerce in questa landing page vuole acquisire nuovi contatti di utenti interessati a vendere online tramite un ecommerce headless.
Anche in questo caso non c'è un menu di navigazione e ed è evidenziato il vantaggio che l'utente avrebbe con il prodotto. Sono inoltre esposti, come nel caso di Shopify, i loghi dei brand che hanno deciso di vendere online con un headless ecommerce.
Anche per quanto riguarda la descrizione del prodotto offerto è completa, per dare la possibilità alle aziende che stanno decidendo quale piattaforma adottare di avere tutto ciò che serve a loro per compiere la valutazione.
La lunghezza del form è dettata dalla necessità di filtrare le persone realmente interessati dalle persone semplicemente curiose, in modo da avere contatti in entrata che siano nella parte BOFU del funnel secondo la metodologia dell'inbound marketing.

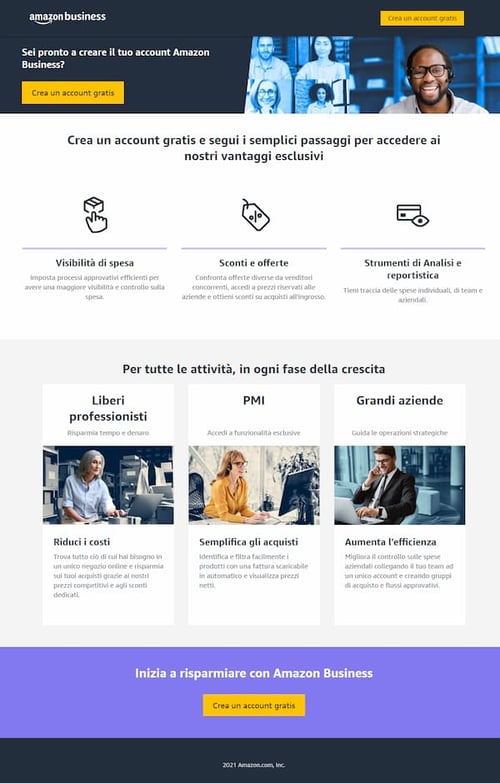
4. Amazon
Amazon è una di marketplace più famosi al mondo e per la versione dedicata alle imprese, ha usato una landing page per la sua campagna adv di brand protection. Oltre ad una mancanza del menu di navigazione, si può notare un design molto minimal ed un messaggio molto diretto, invitando l'utente alla creazione dell'account.
Per quanto riguarda lo stile grafico, i colori sono ben studiati perché ciò che risalta agli occhi sono le tre Call to Action ben evidenziate rispetto al resto dello stile della landing page (CTA in giallo con il resto dello stile della pagina di atterraggio che usa colori come bianco oppure tinte sul blu).
In questo caso manca un vero e proprio form all'interno della landing visto che, una volta cliccato sulla CTA, si viene reindirizzati su una pagina apposita contenente solamente il form con una compilazione in più passaggi.
In questo caso la pagina si caratterizza per la possibilità di compiere solamente un'azione al suo interno: cliccare il bottone per creare l'account.

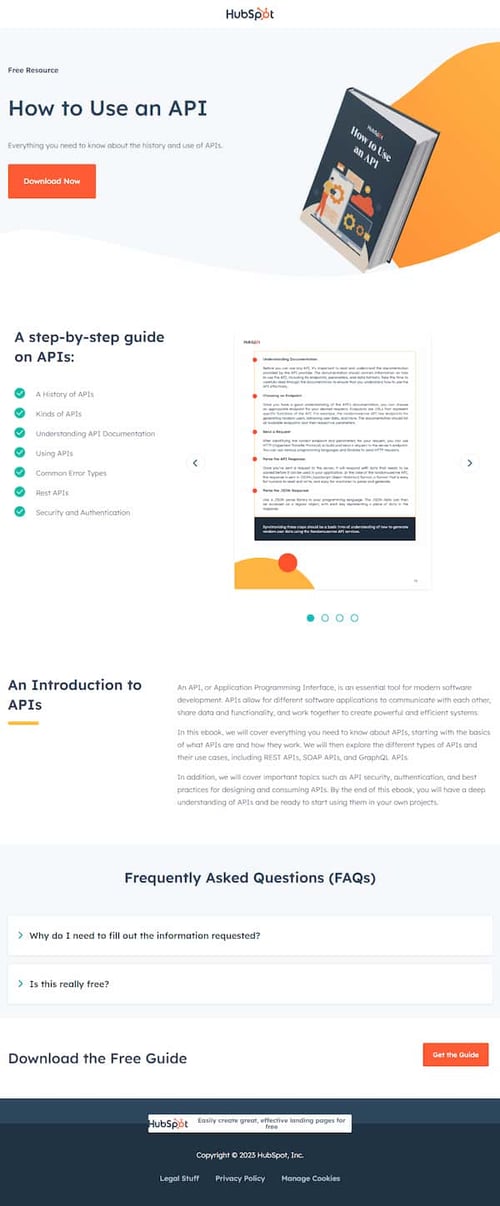
5. Hubspot
Hubspot è il perfetto esempio di chi vuol creare una landing page efficace e che converta, e non potremmo aspettarci diversamente da chi ha coniato il termine "inbound marketing".
In questo caso la landing page è pensata, a differenza dei precedenti esempi dedicati a landing page con un taglio più commerciale, per fare lead generation cercando di offrire all'utente che visita la pagina un lead magnet, in questo caso un ebook gratuito.
La descrizione del lead magnet richiama il contenuto presente all'interno dell'ebook e ulteriori informazioni sono contenute all'interno della sezione FAQ.
Anche in questo caso la Call To Action è ben evidenziata, anche graficamente dal resto della pagina di atterraggio. Non è presente un form ma cliccando il modulo appare per l'inserimento dei dati e il download della risorsa gratuita.
L'elemento in questo caso che più attira l'attenzione dell'utente, oltre alla CTA è proprio la raffigurazione dell'ebook.

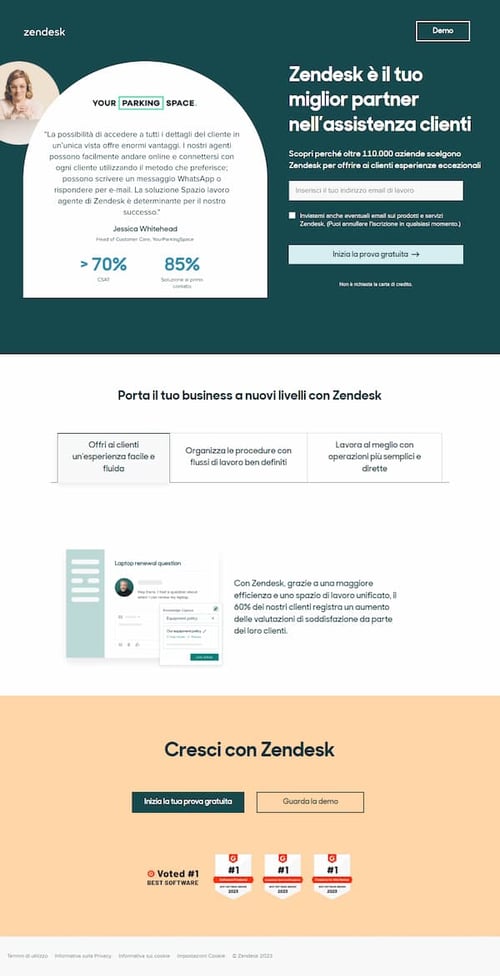
6. Zendesk
Per quanto riguarda l'esempio di landing page dato da Zendesk, esso punta tutto sulla semplicità. Appena aperto il sito il primo elemento è la possibilità di selezionare il target desiderato. Dopodiché si verrà reindirizzati alla landing vera e propria.

Una volta entrati nella landing vera e propria, si può notare che permane la semplicità da un punto di vista grafico e di organizzazione delle informazioni presenti. Il messaggio appare ben chiaro ed è sostenuto dalla citazione posta in evidenza sulla sinistra. La semplicità della landing inoltre è riscontrabile all'interno del form, che richiede solamente l'email, risultando così poco impegnativo da compilare.
Per quanto riguarda l'organizzazione delle informazioni è intelligente l'uso del tab in modo da non far diventare la landing troppo prolissa, facendo così rimanere concentrato l'utente all'obiettivo finale: la compilazione del form.
A fine landing, oltre a ribadire la CTA collegata al form, vengono usati i trust badge, in modo da offrire garanzie all'utente che visita la pagina della pagina.

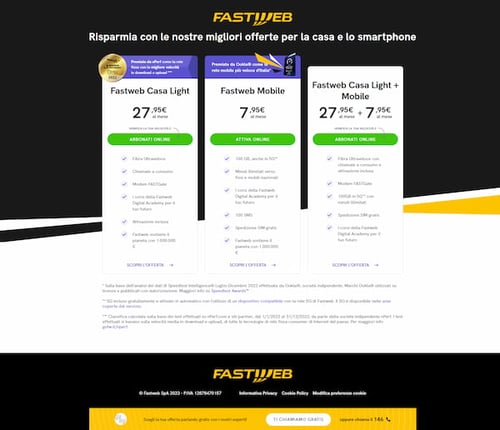
7. Fastweb
Passiamo ora alla landing di Fastweb. Questo genere di landing page è definita sales page perché ha come obiettivo finale la vendita di un prodotto, e non di una semplice consulenza.
In questo caso sono presentate tre offerte e tutte e tre hanno:
- CTA con colore evidente rispetto al resto della landing page;
- Elementi significativi evidenziati in violetto;
- Trust badge nella prima e nella seconda offerta proposta;
Anche in questa landing il menu di navigazione non è presente e, una volta cliccata la CTA, l'apertura di un form pop-up evita l'uscita dell'utente della pagina. L'unico caso di uscita della pagina è per chi è già cliente che sono invitati ad accedere alla propria area personale.
Per tutti gli utenti che volessero avere maggiori informazioni su una delle offerte, qualora cliccassero su "scopri l'offerta" verrebbero reindirizzati all'interno di un'altra landing page con uno stile grafico e caratteristiche usate per convertire, molto simili a questa.

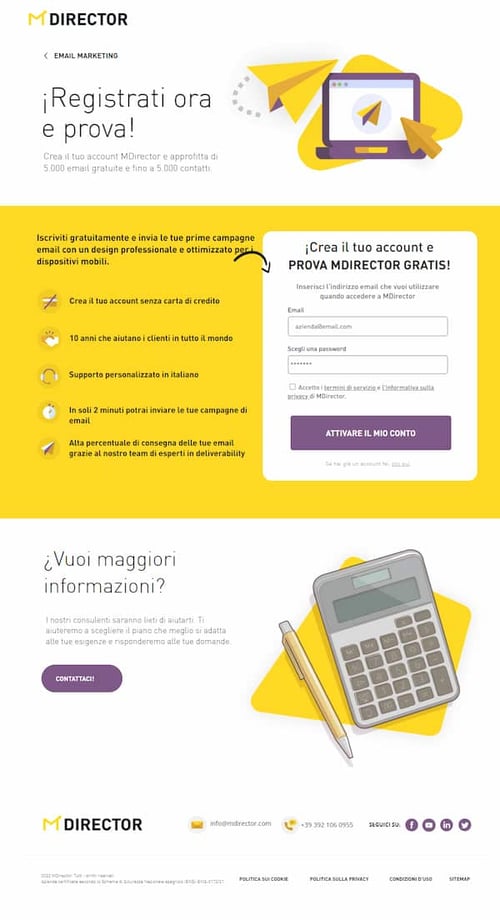
8. MDirector
MDirector è un'azienda spagnola che si occupa di fornire alle imprese le funzionalità base per fare un minimo di marketing all'interno delle imprese.
La landing è molto sintetica con le informazioni base per far capire all'utente dei vantaggi derivanti dalla compilazione del form, composto in maniera molto semplice con solo due campi compilabili: email e password.
Ciò che risalta in questa landing è la freccia che indica il form: questo è un ottimo metodo per chi deve creare una landing page e vuole un esempio di come dirigere l'attenzione dell'utente.
La pecca di questa landing page? Solitamente quando si scrive una landing page bisogna stare molto attenti alla formattazione, sintassi ed evitare di commettere errori di ortografia e refusi.
Errori di questo genere possono costare caro in termini di conversioni a causa della percezione che avrà l'utente (errori di questo genere sono percepiti come una mancanza di cura in un qualcosa destinato all'utente finale, che può essere una percezione facilmente associabile anche al prodotto finale).
In questo esempio di landing page c'è un errore per quanto riguarda l'uso della punteggiatura: l'uso dei punti interrogativi ed esclamativi spagnoli infatti possono dare uno scarso senso di cura e familiarità, la traduzione potrebbe essere fatta con un traduttore automatico, che potrebbe tradursi in mancate conversioni e abbandono della pagina di atterraggio.

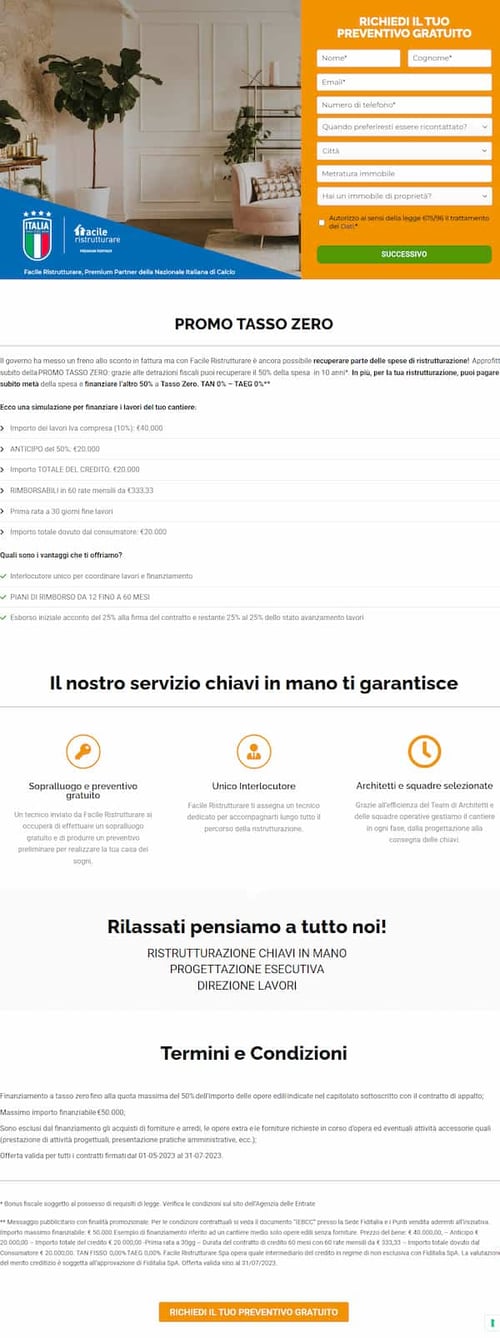
9. Facile ristrutturare
Questo esempio di pagina di atterraggio ci viene dato da Facile Ristrutturare. Questa tipologia di landing è molto semplice ed è usata da molte aziende per le loro campagne pubblicitarie perché sono molto semplici da un punto di vista grafico e non richiedono grandi personalizzazioni.
Il form in questo caso è ben evidenziato rispetto al resto della landing page, così come il bottone della CTA è ben evidenziato, anche alla fine della pagina in cui è linkato il form in alto. Sempre per quanto riguarda il form sono indicati campi aggiuntivi per duplice finalità: segmentazione all'interno del CRM nelle comunicazioni di marketing e formulazione corretta del preventivo.
Il trust badge in questo caso è rappresentato dal logo della nazionale italiana, partner del brand.
Come è possibile migliorare ancor di più questa landing page? Molte aziende che usano questa tipologia di pagina di atterraggio usano uno sticky form, in modo che, allo scorrimento della pagina, il modulo di contatto rimanga sempre visibile a lato della pagina per fare in modo che sia sempre disponibile ad accogliere la compilazione da parte dell'utente.
Inoltre un altro consiglio utile per attirare ancor di più l'attenzione sul form è l'uso delle icone insieme con le scritte (esempio dove c'è scritto "telefono" potrebbe essere una mossa giusta inserire l'icona del telefono).

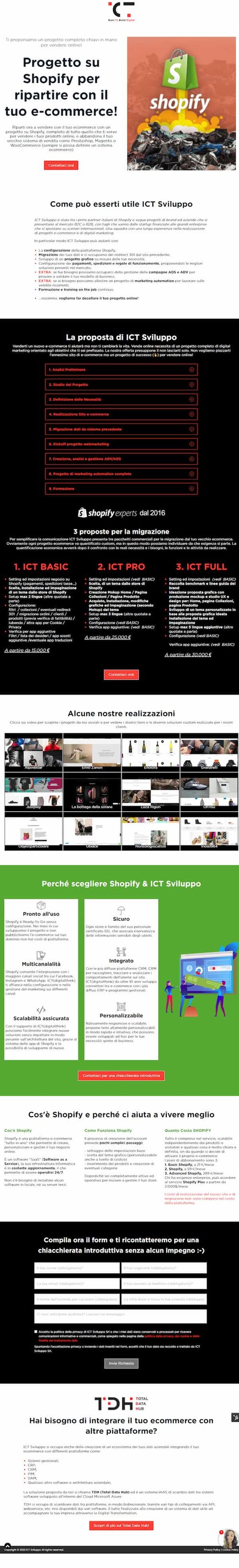
10. ICT Sviluppo
Ultimo esempio sono le landing create da ICT Sviluppo tramite la piattaforma di Hubspot, con un editor drag-and-drop facilmente utilizzabile anche da chi non ha alcuna conoscenza di linguaggi di programmazione.
L'esempio scelto riguarda una landing page per la realizzazione di progetti Shopify.
Le CTA sono chiare e si distinguono dal resto del design della landing page. Sono inoltre richiamate più volte, a causa della lunghezza del testo e sono linkate al form di contatto in modo che nel caso un utente abbia preso la decisione di lasciare il suo contatto può agevolmente arrivare al form senza scorrere infinitamente, specialmente da mobile.
Le informazioni sono presentate in maniera completa e, per dare meno pesantezza alla landing, molte sono contenute all'interno della sezione FAQ. A seguire il trust badge di Shopify Expert dal 2016.
Inoltre uno delle caratteristiche di questa landing che la rendono una landing molto utile in termini di conversione, è la sezione con i video delle realizzazioni. Questa sezione consente all'utente di vedere in pratica alcune delle realizzazioni in ambito ecommerce direttamente dalla landing e senza uscire dalla stessa. In questo modo si dà un'informazione preziosa all'utente e allo stesso tempo non lo si lascia uscire dalla landing.

Conclusioni
Spero che questa carrellata sia stata utile per capire come "quelli bravi" impostano le loro pagine di atterraggio per cercare di acquisire nuovi contatti da trasformare poi in clienti.
Ora sostanzialmente hai due strade:
- Iniziare a creare la landing page di tua iniziativa;
- Contattare un esperto HubSpot per l'installazione della piattaforma (anche con la versione gratuita) e realizzare una landing page monitorandone i risultati;
In ogni caso puoi scaricare la nostra risorsa gratuita che parla di lead generation, come attirare quindi nuovi contatti che possono col tempo trasformarsi in nuovi clienti.

Image by Freepik
Andrea Repele
Partito con l'idea di laurearmi nel settore chimico, mi innamorai del marketing durante una lezione del corso economia in cui si spiegava come le aziende usavano il marketing esperienziale per aumentare i loro clienti. L'anno successivo decisi così di rischiare cambiando i miei progetti fissandomi l'obiettivo della laurea in marketing. Nel 2020 arrivai a tagliare il traguardo della prima tappa con la laurea in economia in piena pandemia, con il mondo del digital che stava sempre più prendendo piede. Adesso sto studiando marketing e comunicazione d'impresa presso l'Università di Verona. Ordine e razionalità sono le cose che prediligo e amo il traffico (del sito web). Sono convinto che nel business (...e nella vita) il colpo di fortuna bisogna andarselo a prendere attraverso la conoscenza del contesto nel quale si è immersi. Quando non lavoro o studio faccio sport cerco di aprire la mente senza rimanere a casa.