Struttura di un sito web: come renderla efficace
Indice
...per raggiungere gli obiettivi di business. Attualmente quasi tutte le aziende e anche molti cittadini privati hanno un sito web.
Chi lo usa per promuovere la propria attività professionale, chi per promuovere i propri prodotti o servizi, altri che, invece, si orientano verso siti personali che parlando dei loro interessi o hobby.
Realizzare un sito web è sempre più alla portata di tutti, è sempre più facile, anche se, poi, non è detto che il prodotto messo in linea sia funzionale alle esigenze per cui era stato pensato.
Infatti, mentre realizzare il sito può essere alla portata di chiunque, realizzare un sito efficace e funzionante presuppone competenze (economiche o strategiche) ed esperienza/capacità in ambito di comunicazione. L'obiettivo di realizzare una struttura di un sito web efficace si raggiunge se si mettono in campo - e in fila - più competenze che, non sempre, sono facilmente riassunti in un'unica figura professionale.
Parliamoci chiaro: se hai un'azienda e il sito web non riesce a farti acquisire nuovi clienti online, serve a poco. E non è solo una questione di far aumentare gli accessi. Spesso è un problema di "come" è fatto il sito web.
Gli elementi per creare una struttura efficace di una pagina web
Di seguito spieghiamo cosa tenere in considerazione quando si deve pianificare la struttura di una pagina web, partendo dai principi del web design.
I principi base del web design attuale
Un sito web efficace, innanzitutto, deve essere convincente nei suoi contenuti/prodotti che mette in evidenza, associandolo ad un lavoro altamente specializzato non fatto di solo design e talento creativo (doti comunque rare!) ma anche di competenze tecniche che garantiscono le alte performance di un sito web.
Gran parte del successo di un sito web dipende dalla sua reale utilità e usabilità.
Se è vero che il viso è "una figata pazzesca", o semplicemente molto accattivante, è un fattore secondario, è anche vero che non sempre il successo del proprio sito dipende dall'effetto wow!
Piuttosto il suo successo è legato ai suoi contenuti e da quanto viene trovato utile dai navigatori.
Ma i contenuti da soli non bastano. Le informazioni devono essere raggiunte in modo semplice e comprensibile da tutti, qualunque sia il loro profilo perché nessuno, quando realizza un sito, pensa sia un'ottima cosa frustrare la gente che lo visiterà.
Quando si progetta la struttura un sito web ci si dovrebbe focalizzare sule esigenze dell'utente che lo visita (oramai è un vero e proprio standard web). Facilitare la navigazione e mettere sempre a disposizione del visitatore i comandi o i contenuti che lui potrebbe cercare, al fine di velocizzare le sue scelte e non infastidirlo con una difficoltà a capire come usare quel sito.
Nelle fasi preliminari di progettazione della struttura di un sito web è opportuno prendere in considerazione l'aspetto della "conversione", esattamente come ci insegna l'inbound marketing.
Concentratevi sulle cose che devono funzionare e su tutto quello che i visitatori potrebbero trovare utile. E fate raggiungere quella pagina in modo semplice. Se una persona fa fatica a trovare quello che cerca, avete perso un possibile contatto interessante: perché non sprecherà troppo tempo per capire le logiche contorte con le quali avete costruito il sito. Un sito web efficace non è il frutto del solo lavoro di design, ma si mescolano vari elementi: sviluppo, copy, marketing...
Questo influisce anche nella scelta della piattaforma con cui creare il sito web. Sviluppare il sito con HubSpot CMS consente di unire prestazioni di un sito HubSpot con le funzionalità del CRM per permettere di avere dati precisi su quali contenuti funzionano e quali no.
Vediamo ora elementi tecnici ai quali dovrete dedicare particolare attenzione nella struttura per ottenere un sito web efficace.
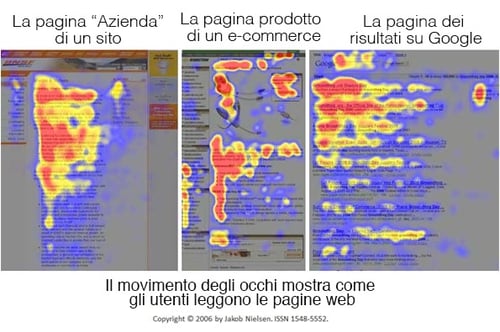
Gerarchia visuale

Uno dei punti chiave di un sito web efficace è la gerarchia visuale. L'immagine di cui sopra mostra in linea di massima come reagisce e registra la una pagina web l'occhio dell'utente. Alcune aree di un sito web saranno più importanti di altre, quindi, in fase di creazione, è consigliabile fissare una priorità degli elementi a secondo della loro importanza.
L'offerta va nella parte più importante e poi si deve stabilire la gerarchia con cui mostrare gli altri. Un buon web designer saprà tener conto di questi aspetti perché alla base del suo lavoro dovrebbe esserci l'ottimizzazione della pagina per renderla efficace, non graziosa per il cliente.
Keep it simple: fai le cose semplici e non confondere il visitatore.
L'utilizzo di un sito web si attua attraverso quella che viene comunemente chiamata "la navigazione": questa dovrebbe essere semplice, così semplice da essere quasi scontata per chi arriva la prima volta. Informazioni poco chiare, link che non funzionano, informazioni ed elementi aggiuntivi che disorientano il visitatore significa solo un cosa: cliente perso.
Un sito web con una struttura efficace sarà concepito in maniera tale che l'architettura delle informazioni sia orientata verso la massima facilità d'utilizzo, menù ed elementi intuitivi e veloci da comprendere.
Ovvio che, alle spalle di tanta semplicità, per vendere ci vogliono i giusti contenuti, ma quella è un'altra faccenda.
Un sito "comprensibile"
Un sito comprensibile, a differenza del sito semplice, è un sito che è sia semplice che facile da capire. Nella comprensibilità si incontrano gerarchia dei contenuti, semplicità del sito e contenuti che si capiscono. Il tutto, insieme, trasforma il sito in un posto dove l'utente può trovarsi a suo agio.

Una teoria applicata al web design efficace è la "Occam's razor" ("rasoio di Occam"): l'idea principale è che il sito sia il più semplice possibile ("la soluzione più semplice tende ad essere sempre la migliore"). E per fare questo ci si basa sull'analisi delle informazioni da inserire in un sito web e la scelta di quali opzioni e quali elementi sono più o meno rilevanti, in modo da arrivare ad escluderli, perché possono tirar via l'attenzione da quello che vogliamo dire.
Focalizzare gli obiettivi e concentrarsi su di essi: non ve l'hanno ripetuto dal primo giorno che vi hanno parlato di business? Ecco, sul sito web è la stessa cosa.
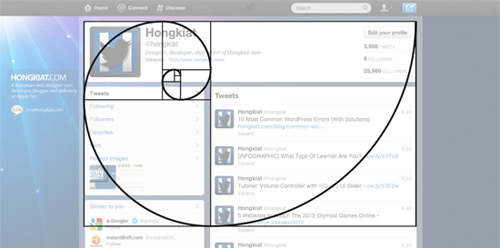
"Golden Ratio" e immagini
Golden ratio o Rapporto Aureo, che dir si voglia, è uno rapporto utilizzato dai designer, architetti e altri professionisti della grafica, della fotografia e del design, per definire la disposizione proporzionata degli oggetti nello spazio.
L'utilizzo di immagini migliora sempre il sito web, rende più facile la fruizione, catturano lo sguardo e l'attenzione. Ma devono esse disposte in modo corretto, pensando al momento degli occhi e pensando a come vengono lette e recepite. La stessa immagine, ruotata orizzontalmente, potrebbe suggerire al nostro cervello concetti diametralmente opposti.

Spazio bianco
L'utilizzo (corretto) dello spazio bianco è fondamentale, nonostante molte persone sottovalutino questo aspetto, anzi, diametralmente all'opposto: quanto volte ho sentito un cliente che diceva: "là c'è quello spazio, perché non ci mettiamo qualcosa?".
Non subire l'horror vacui non è solo una moda "minimalista".
Un buon utilizzo dello spazio bianco separa le informazioni in modo chiaro, aiutando il visitatore ad orientarsi e accedere alle informazioni molto più semplicemente, restituisce una sorta di "ritmo" alla lettura.
Testare il sito prima di mandarlo online è sempre una scelta giusta

Spesso, quelle che in fase di progettazione possono sembrare buone idee, una volta online si rivelano delle catastrofi. La buona norma è testare un sito web in ogni fase, vestendo i panni dell'utente che ci visita, oppure, meglio ancora, chiedere ad un amico di testare il vostro sito e chiedere un opinione (possibilmente, chiamate il vostro amico meno pratico di web).
Una volta testato, se non dovesse funzionare nulla come si deve, non è mai tempo sprecato... avete appreso nuove informazioni e lezioni su come si è effettua lo sviluppo di un sito web.
Conclusioni
Un consiglio? Utilizzate un sistema per la gestione del contenuti e per l'impaginazione semplice, che vi permetta di intervenire in maniera rapida nella sistemazione delle pagina esistenti o per crearne di nuove, per verificare la compatibilità mobile e che vi dia in real time i consigli SEO. La nostra proposta? HubSpot marketing, naturalmente.
Opinione personale: indispensabile.

