Cos'è il Growth Driven Design
Indice
Growth Driven Design tradotto letteralmente potrebbe interdersi come il web design che cresce armonicamente sugli obiettivi di business dell'azienda in modo ragionato e confrontandosi con i risultati. Ma detta così non è molto chiaro. Cerchiamo di capirne di più.
“Stai sprecando tempo e risorse sul tuo sito web e non sai neppure il perché. Per 6 anni ho mangiato, respirato e dormito web design. Lavorando sia internamente alle aziende che presso le agenzie, ho lanciato centinaia di siti web. Poi, un anno fa, ho scoperto che tutto quello che pensavo di sapere sul processo di web design è completamente sbagliato.
Tutti quello che siamo facendo per costruire e mantenere un sito web è profondamente sbagliato. E sta costando al vostro business tempo, denaro, opportunità.
Ma c’è un modo migliore, un nuovo modo di affrontare il vostro sito web, che contiene un enorme potenziale per voi e per la vostra attività. Ora è il tempo di fare un passo indietro e mettere in discussione quello che credete di sapere sul metodo con cui si realizza il sito web di un’azienda.
L’obiettivo di questo nuovo approccio è quello di progettare siti web evitando disastri, produrre risultati migliori, impressionare i clienti e far crescere il vostro business.”
Questa l’introduzione di Luke Summerfield al libro “Introduzione al Growth Driven Design”
Growth Driven Design: ecco, ci siamo, un’altra parola inglese con cui le agenzie proveranno a vendermi qualcosa di nuovo.
Per capire cos’è il Growth Driven Design dobbiamo forse partire da quello che finora è stato l’unico modo di realizzerà siti web.
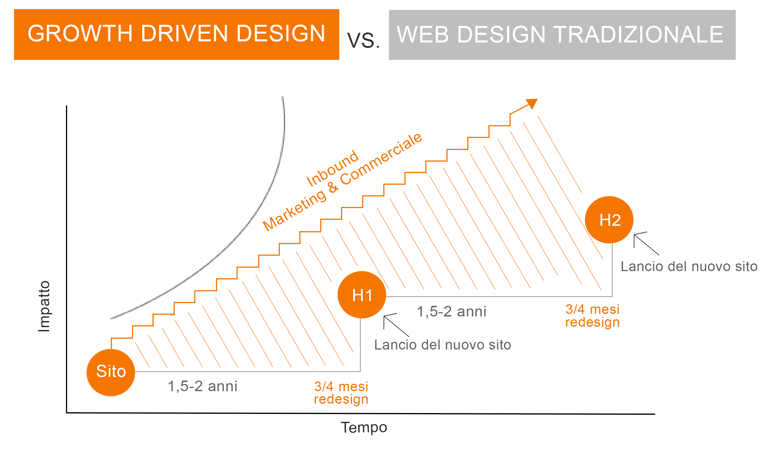
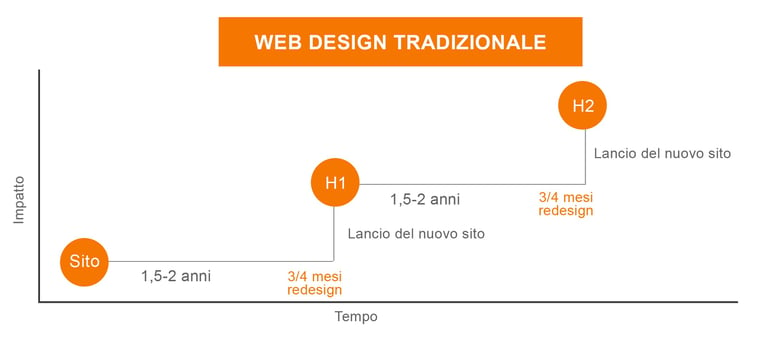
Il web design tradizionale
Le agenzie di comunicazione hanno mutuato le metodologie di lavoro dei cataloghi, dei velina e delle campagne pubblicitarie tradizionali, per portare in produzione anche il sito web. Un prodotto tutto d’un pezzo, che parte dalla raccolta delle necessità del cliente per arrivare a consegnare il sito fatto, completo, pronto per essere mostrato al mondo.

Ok, tralasciamo i sito entry level realizzatati su Wordpress da 3/5.000 €. Parliamo invece di siti di medie dimensioni, con personalizzazioni, funzionalità ed integrazioni.
Costo di partenza importante: un sito per un’azienda medio-grande costa tra i 10.000 e i 70.000 €. Prima di cominciare a farlo fruttare, l’azienda avrà già saldato la fattura intera.
Grande impegno di tempo e risorse: Ci vogliono minimo tre mesi per lanciare un progetto di un sito di queste dimensione e richiede un grande dispendio di energie sia per il cliente che per il fornitore, perché tutte e due le squadre sono impegnate per consegnarlo entro tempi ragionevoli.
Difficile da quantificare davvero: i grandi progetti possono avere tempi e costi fluttuanti, il che rende difficile fare preventivi accurati. I ritardi del progetto spesso portano ad aumenti del budget e dell’impegno delle risorse interne.
Nessun prototipo: il metodo tradizione di lanciare un sito web manca del “test ed errore”, ovvero di quella fase in cui si identificano bug ed errori commessi per sistemarli. E, di più, cosa funziona e cosa non ha funzionato nel progetto di progettazione.
E dopo il lancio per 1 anno e mezzo-2 nessuno ci mette più mano.
Dopo il lancio, se in un anno e mezzo/due non ci metti mano per aggiornarlo e sistemare quello che hai visto che non funziona, stai perdendo l’occasione di essere efficace online. Piccoli aggiornamenti saranno sempre necessari, anche se la maggior parte dei cambiamenti che potrete fare rimangono invariabili finché non ci si mette mano alla grande.
Un modo più smart di avvicinarsi al web design.
Abbiamo bisogno di un processo che produca un sito web in modo agile e veloce e che possa dare risposte al visitatore prima che sia completato. Questa è la filosofia del Growth Driven Design, che all'interno della filosofia dell'inbound marketing, diventa l'approccio smart e moderno di intendere il sito web dell'azienda.
I pilastri del Growth Driven Design
01. Minimizza i rischi associati al web design tradizionale
Lavoriamo per evitare i rischi di una progettazione web tradizionale, adottando un approccio sistematico per abbreviare il tempo di lancio, concentrandoti sul reale impatto e sull’apprendimento continuo e il continuo miglioramento.
02. Continua ad imparare e a migliorare
Siamo costantemente alla ricerca di test per imparare a conoscere i nostri visitatori ed utilizziamo quelle informazioni per migliorare il sito web. Sono i continui miglioramenti che portano ad incrementi delle performance.
03. Appena impari qualcosa sul sito, informa il marketing e le vendite.
Il Growth Driven Design è strettamente integrato con marketing e vendite. Quello che impariamo dai visitatori aiuta a migliorare la commercializzazione e le strategie di vendita, oltre che le tattiche di marketing. Per questo piattaforme di marketing, come HubSpot marketing, che possono interagire dinamicamente con le pagine del sito, sono fondamentali strumenti di supporto alla realizzazione di un sito con il metodo Growth Driven Design.
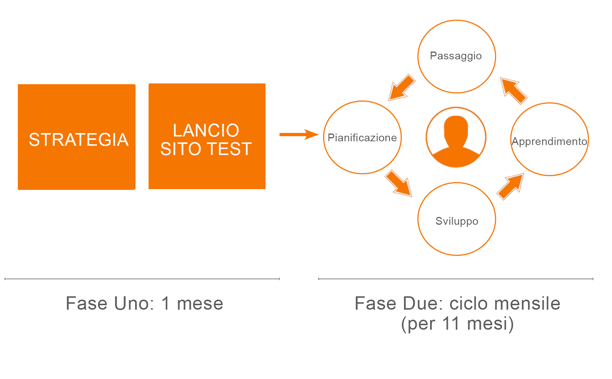
Possiamo dividere il processo del Growth Driven Desgin in due grandi fasi.
FASE 1: Strategia /Lista dei desideri /Sito provvisorio per il lancio
A. Strategia
Molto simile alla prima fase del sito web tradizione, la prima fase del Growth Driven Design è il processo di progettazione che definisce:
Obiettivi: quali sono gli obiettivi di performance che vogliamo ottenere dal nostro sito web? Come vogliamo migliorare? Quali sono gli obiettivi del marketing e quali quelli delle vendite?
Personas: a quali archetipi di persone si rivolge il sito? Un Buyer Persona è una rappresentazione fittizia del cliente ideale. In questo modo si progettano pagine ed esperienze attorno all’utente e non attorno all’ego del brand.
Ricerche Quantitative: Analisi e monitoraggio del sito.
E’ tempo di iniziare a scavare nei dati. Analizzare le prestazioni del sito web corrente e iniziare un monitoraggio quantitativo - dei dati, dei numeri. L’obiettivo è capire cosa è migliorabile.
Attraverso l’interpretazione dei dati quantitativi creiamo ipotesi attorno a quello che si può migliorare, il modo in cui si può migliorare, testare l’ipotesi e misurare i risultati.
Ricerche Qualitative - Ricerche sull’utente
Utilizza i profili dei Buyer Personas per capire chi sono i visitatori, a cosa sono interessati, perché sono interessati a quelle informazioni. Devi usare i dati per migliorare i tuoi archetipi e per fornire loro, sempre di più, le informazioni che cercano.
Attraverso le ricerche qualitative, siamo in grado di osservare obiettivi, motivazioni e punti deboli degli utenti che interagiscono con il nostro sito. Questo ci aiuta a sviluppare una comprensione dei comportamenti umani legati alla nostra offerta. Si agisce quindi per migliorare l’esperienza utente e spostandoci sugli indicatori di prestazione come la conversione e la fidelizzazione.
Assunti fondamentali
Stando a quello che abbiamo detto finora, si dovrebbe pensare al sito web partendo da alcuni assunti fondamentali:
- proposte di valore per ogni prodotto, servizio ed offerta
- le varie location e i device utilizzati dagli utenti per accedere al sito web
- le informazioni che gli utenti cercano
Questi elementi di base ti aiutano a cercare le motivazioni dei tuoi utenti. Questo influenza sia la strategia globale che quella di ogni pagina nonchè lo sviluppo futuro del Growth Driven Design.
Strategia globale e per la pagina
La strategia dovrebbe tener conto anche dello sviluppo globale del sito nel suo complesso che per ogni pagina principale del sito. Entrambe le strategia - globale e individuale - dovrebbero comprendere i passaggi precedenti. La strategia dovrebbe essere orientata al coinvolgimento dell’utenza e al raggiungimento degli obiettivi.
B. La lista dei desideri
La fase successiva del Growth Driven Design è quella di creare una lista dei desideri: raccogli con la tua squadra ogni idea di impatto, innovativa e creativa che si desidera includere sul sito. Quali obiettivi volete inserire in questa lista per raggiungere i vostri obiettivi? Rispondi a tutti i desideri trascurando la questione denaro, tempo e abilità.
Includi idee da brainstorming come:
- le sezioni del sito e le pagine con l’impatto determinante
- gli asset di marketing, gli strumenti e le risorse.
- le caratteristiche specifiche con moduli, funzionalità ed elementi di design
- le variazioni dell’esperienza basta su dispositivi, paese, lingua…
Dopo alcune ore di brainstorming, dovreste avere un elenco di 50 o più di 150 idee per il nuovo sito web.
Non tutti questi elementi saranno inseriti da subito nel vostro nuovo sito, ma inizieranno ad essere valutate come idee possibili.
La vostra lista dei desideri determina sia gli elementi di azioni da cui si partirà, che tutti quelli che saranno implementati sul nuovo sito.
E’ una lista flessibile, che può cambiare di continuo, in base al confronto con l’esperienza, con le necessità e le priorità che si modificano nel tempo.
C. Lancio del sito provvisorio
Nel tradizionale processo di web design, si mettono in linea e si inaugurano i sito quando sono completi.
Nel Growth Driven Desing i siti si mettono in linea subito. Si chiama “Launch Pad website” - ovvero sito provvisorio per il lancio - e tutte le attività di monitoraggio e crescita partono da questo sito.
Non vogliamo essere bloccati sulle analisi, sulle caratteristiche, sui contenuti, quindi partiamo con quel minimo indispensabile su cui costruire. Ci saranno errori, contenuti insoddisfacenti, poche pagine. Ma tutto cresce, tutto si migliora e si sistema.
Come si fa?
Si prende la lista dei desideri e si accorcia fino al 20% delle richieste. Questo potrebbe essere un buon inizio. Se non si parte dalla base, come posso cominciare a conoscere gli utenti e migliorare il sito?
L’analisi del 80/20 sulla vostra lista dei desideri.
Nella lista dei desideri abbiamo compilato una lista di tutti gli elementi, le azioni e i contenuti che, idealmente, avremmo voluto sul sito.
La prima cosa da fare, ora, è stilare una lita delle priorità di tutti questi elementi, per determinare quelli che devono essere messi prima degli altri.
A quel punto si deve rivedere l’elenco con l’intero team e si deve identificare il 20% di questi elementi, sul 20% che dovrà avere un impatto dell’80% del valore per gli utenti del tuo sito web.
Quando siete convinti di averli identificati, passateli di nuovo al setaccio: è questo un elemento che invita all’azione questo devo averlo? è indispensabile o solo “bello” da avere?
Se alcuni di questi sono solo belli da avere e non necessari, meglio rimetterlo nella lista principale dell’80%.
A questo punto, con questo 20% di elementi bisogna cominciare a chiedersi quali devono esserci assolutamente nel primo step, per il lancio del sito provvisorio.
Concentratevi bene in questa fase: gli elementi indispensabili devono essere centrali ed avere il massimo impatto.
Le dichiarazioni ipotetiche per ogni elemento d’azione centrale
Una volta ristretto al campo a quegli elementi che dovrebbero garantire la massima efficacia in termini di impatto, dovremo creare una “dichiarazione d’ipotesi” per le azioni generate da ognuno di questi elementi.
Le dichiarazioni ipotetiche ci consentono di ottenere chiarezza su come ogni elemento si ricollega agli obiettivi che stiamo cercando di raggiungere, il buyer persona su cui ci stiamo concentrando e l’impatto previsto.
Un esempio di dichiarazione ipotetica
OGGETTO D’AZIONE 1
Per [JACK MARKER] che vede la pagina [PREZZI] meglio cambiate [PREZZO AZIENDALE] con [RICHIEDI UN PREVENTIVO] per migliorare avere un [MIGLIORAMENTO DELLA CONVERSIONE DEL 10%]. Crediamo funzioni perché [SPIEGARE DA CHE COMPORTAMENTO SI DESUME]
Impatto previsto + Sforzo richiesto + Metrica di Misura + Definizione di completamento
Alla fine di ogni dichiarazione ipotetica ci vanno 4 importanti enunciazioni;
1. Impatto previsto - un numero esatto basato sul valore che il visitare riceve dall’elemento che invita all’azione e l’impatto che avrà questo per raggiungere i nostri obiettivi
2. Sforzo richiesto - un numero esatto che rappresenta una combinazione di numeri dettati da ore, risorse e difficoltà di implementazione di questo elemento nel sito
3. Metrica di Misura - metriche specifiche di cui hai bisogno per misurare e testare questo specifico oggetto che invita all'azione e valutare se le tue ipotesi erano corrette. Più specifiche sono le metriche che utilizzi, meglio è.
4. Definizione di completamento - tutti gli step necessari per considerare completata questa azione chiamata dall’elemento analizzato. Definire cosa dobbiamo considerare per valutare compiuto / di successo questo elemento, al fine che non ci siano dubbi su cosa si deve considerare per misurare la sua efficienza.
Step del processo web
Una volta identificati gli elementi d’azione critici da inserire sul sito web al lancio, è possibile utilizzare questi elementi con il procedimento standard di creazione del sito web, compreso
- messaggi e contenuti
- user experience e architettura del sito
- allineamento con la strategia di inbound marketing
- struttura delle pagine
- immagini e grafica del sito
- test di funzionamento e qualità
Impostare la raccolta dati
L’ultimo passo per il lancio del sito di test è importare la raccolta dei dati attorno
- agli obiettivi definiti in fase di strategia
- a ciascuno degli elementi centrali
- e ogni dichiarazione di ipotesi sviluppata.
Impostare come raccogliere i dati consente di raccogliere i dati dal momento che il sito è online.
“Ho appena rifatto il sito senza la filosofia del Growth Driven Design…Me tapino!”
Cosa? Hai appena rifatto il tuo sito senza considerare tutto questo?
Non importa. Avrai fatto altri ragionamenti. E comunque puoi andare anche tu alla fase 2 del Growth Driven Design
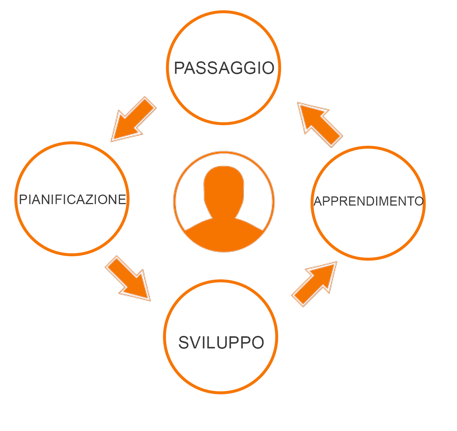
FASE 2: il ciclo del Growth Driven Design
Miglioramento continuo
Il tuo sito web provvisorio è online.
Ora bisogna cominciare di cicli di lavoro continui che si basano su sperimentare, imparare e migliorare il sito.
Ricordati poi che hai una lista di molti elementi - quel 80% di elementi a minor impatto sul business - da integrare.
Questa lista potrebbe essere la base per gli aggiornamenti e implementazioni da programmare. E anche quegli elementi hanno bisogno di sperimentazioni, analisi e miglioramenti.

Tutto ruota attorno ai Buyer Personas
L’intero ciclo inizia e ruota attorno alle Persona che desideri attirare sul tuo sito web. In ogni fase del ciclo, continua a chiederti se questo sta fornendo un valore ai Personas che visitano il tuo sito web.
Se ci sono dei punti che reputi inutili per la persona di riferimento, torna indietro e rivedi tutto.
Step 1 del ciclo: Pianificazione
In primo luogo il ciclo di progettazione del Growth Driven Design ha bisogno di una pianificazione. Identifica gli elementi a grande impatto in questo momento e pianifica di implementarli nel ciclo corrente.
Devi compiere una serie di passi prima di arrivare alla progettazione:
Prestazioni vs Obiettivi: commenta le prestazioni attuali del sito e come queste si discostano dai tuoi obiettivi. Questo ti dà delle informazioni importati sulle modalità di miglioramento.
Ulteriori dati o Ricerca: Rivedendo le prestazioni a comparazione con gli obiettivi posti, capita sovente di aver bisogno, per chiarire meglio quali elementi possono contribuire a migliorare le performance, di dover aggiungere dati dai comportamenti o da ricerche. Capita spesso di dover aggiungere altre cose alla lista dei desideri.
Imparare dal marketing e dalle vendite: i due team devono essere collegati e devono poter accedere ai dati che raccogliete perché potrebbero avere delle competenze e una visione in grado di trasferire elementi d’azione improntati nel programma di Growth Driven Design.
Fate brainstorming e date priorità alla lista: sulla base dei nuovi dati, le ricerche e gli apprendimenti, riflettete per determinare nuovi elementi da inserire o da togliere dalla lista dei desideri
In linea generale i vostri elementi d’azione dovrebbero essere inseriti all’interno di questi contenitori
Incremento della conversione
- punti di conversione
- percorso utenti
- proposte di valore
- split test
Il nostro primo pensiero e segmento di attività non può che riguardare direttamente l’ottimizzazione del tasso di conversione
Miglioramento User Experience
- Navigazione
- Layout del blog
- Miglioramenti interfaccia utente
- Esperienza mobile
I miglioramenti al sito restituiscono all’utente un migliore esperienza e rendono più facile la navigazione. Questo permette di incontrare più facilmente quello che stanno cercando per risolvere i loro problemi.
Personalizzazione sull’utente
- Navigazione
- Elementi del blog
- Miglioramenti interfaccia utente
- Esperienza mobile
Adattamento del sito, Call-To-action, offerte di contenuti… personalizzati sulla base delle informazioni che conosciamo sui nostri utenti (smart content). Questo include un lavoro sartoriale sui loro interessi, sui Buyer Personas, sui dispositivi, geolocalizzazione e/o azioni/comportamenti precedenti che hanno avuto sul sito web.
Costruzione vantaggi marketing
- Strumenti
- Risorse
- Directory
- SEO
Gli asset di marketing da implementare all’interno del programma, come mailing list, presenza sui social, blog etc… rappresentano un grande valore su cui lavorare. Ma costruire nuovi asset da utilizzare, come sezioni del sito, formazione online, directory con documenti, è molto importante perché forniscono un grande valore sia per l’utente finale che per la tua azienda.
Aggiornamenti generali del sito:
Gli aggiornamenti periodici del sito vanno inseriti nella lista dei desideri e dovrebbero essere posizionati in ordine di priorità sugli obiettivi di business.
Il concetto delle priorità è sempre quello: prima quelle che dovrebbero avere un maggior impatto sul proprio business.
Step 2 del ciclo: Sviluppo
E ora tocca alla fase di sviluppo del sito. Inizia implementando gli elementi a più forte impatto sul sito. La tua squadra dovrebbe trovarsi per definire il completamento di ogni elemento d’azione selezionato nella fase di pianificazione.
Bisogna prevedere di sperimentare ogni elemento d’azione implementato e vedere che impatto ha sulle prestazioni del sito. Per fare questo devi definire a monte delle metriche che ti permettano di valutare questa efficacia.
Appena parti con il sito, metti in piano di partire con una campagna marketing (social, PPC, blog…) per portare gente nelle varie sezioni del sito e raccogli i dati di ogni singola campagna e sezione. Questo ii permette di raccogliere dati fin da subito.
Pianifica le campagne di marketing durante la fase di sviluppo, in modo da portare a casa subito i primi risultati e dati.
Step 3 del ciclo: Apprendimento
Dopo che con i primi esperimenti hai raccolto dati a sufficienza, si può passare alla fase dell’apprendimento.
Qui si rivedono le informazioni raccolte dai visitatori del sito web e sulla base delle informazioni raccolte si va a convalidare o a confutare le ipotesi fatte sulla carta riguardo gli elementi d’azione del sito. Risultato raggiunto? Perché sì o perché no. Sulla base di risultati, cosa ha scoperto il visitatore? Ecc...
Più le tue ipotesi saranno corrette, più mirati ed efficaci saranno i miglioramenti da approntare sul sito web.
“Ogni sito o applicazione web ha un sottoinsieme di utenti che condividono tratti comuni. Un obiettivo primario del Growth Driven Design è quello di rispondere alle domande di questo sottoinsieme di utenti.
Se avessimo un blog di cucina, potremmo trovare questi tratti comuni
- desiderano comfort food in inverno ma vogliono perdere peso il resto dell’anno;
- sono più propensi a leggere tutto l’articolo se il primo paragrafo comprende meno di 120 caratteri ed è preceduto da un’immagine;
- sono più attivi alle 9 del mattino nei giorni feriali.
Matthew Rheault - Lead developer Growth Team HubSpot
Step 4 del ciclo: Passaggio
L'ultima parte del ciclo è quella di trasferire, di passare tutte le informazioni che hai imparato nel tuo ciclo, ad altre parti del tuo business. Vai alla ricerca di modelli tra gli utenti del sito per trasferirli sui cicli successivi e su aspetti dell'attività aziendale non ancora toccati.
E quindi... Ripeti!

Ora che il ciclo è compelto, torna all'inizio per pianificare il tuo prossimo ciclo. Più volte ripeti il ciclo dall'inizio, migliore sarà l'impatto che avrai con i tuoi visitatori. Vai avanti con il maggior numero di cicli possibili per ottimizzare al massimo il rendimento e la conversione del tuo sito web.