
News CRM & Hubspot
Articoli in evidenza
Articoli più letti



Come fotografare il cibo: 10 consigli per fare foto da acquolina in bocca!
Leggi tutto

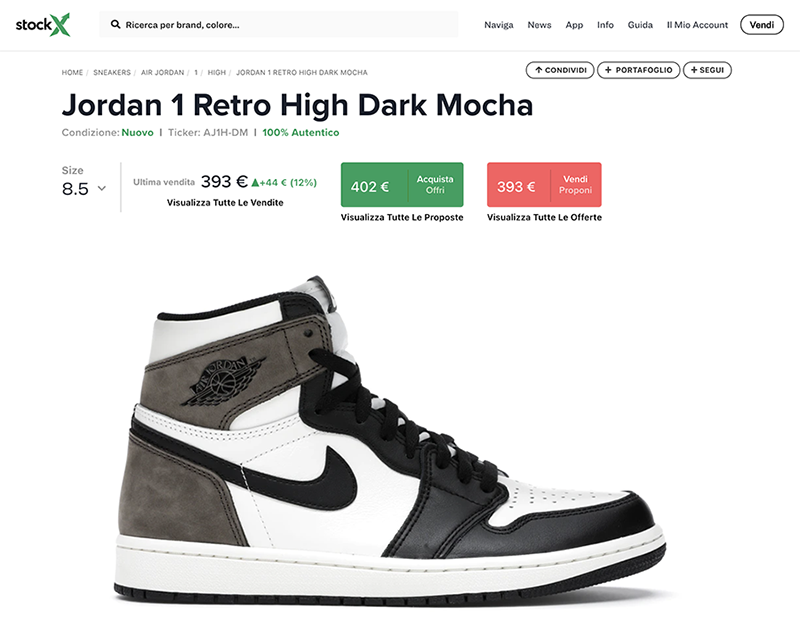
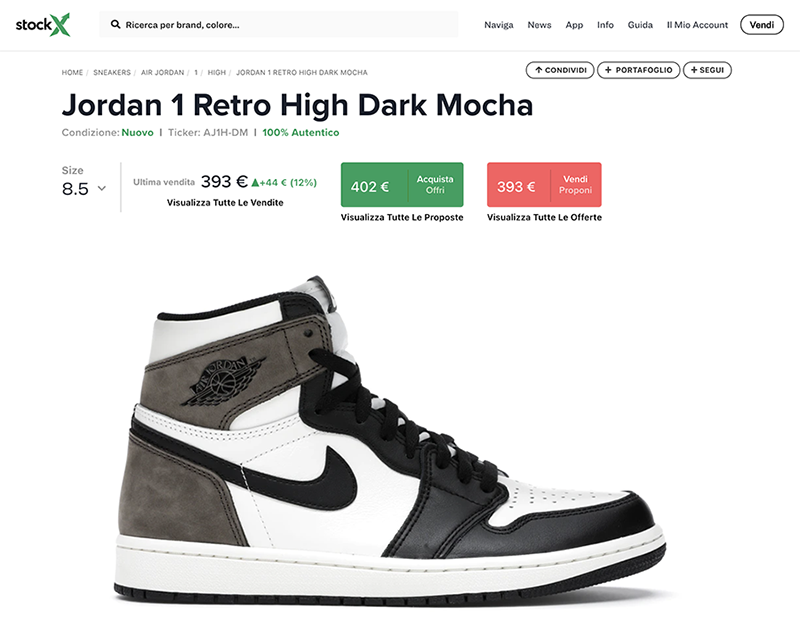
Che cos'è StockX (e come funziona)
Leggi tutto



Leggi tutto

Leggi tutto