L'headless ecommerce di Shopify: Hydrogen & Oxygen
Indice
Shopify propone una soluzione completa per la realizzazione degli ecommerce headless.
Cosa significa headless? Il disaccoppiamento del software per la gestione dell'ecommerce dalla pagine che vengono navigate, il frontend. In questo modo abbiamo due sistemi, uno che gestisce l'ecommerce e uno sul quale si sviluppano esperienze utente di navigazione, che dialogano tra loro tramite API. Se volete approfondire il tema, ho scritto questo articolo su che cos'è un ecommerce headless.
Dato che il backend per le operazioni è sempre Shopify, le pagine dello store, il frontend, viene invece sviluppato, all'interno di questa soluzione nativa con un framework basto su React che si chiama Hydrogen.
La soluzione headless di Shopify
Si tratta di uno stack tecnologico di soluzioni che puntano a garantire un'esperienza di sviluppo armonica e funzionale, all'interno dell'ecosistema di Shopify. La soluzione proposta da Shopify, a differenza di altre soluzioni terze per sviluppare un sistema headless, ha il vantaggio di essere nativamente integrata, supportata dall'azienda e che evolve nella stessa direzione scelta dall'azienda canadese per il software più utilizzato al mondo per creare siti di ecommerce.
Una garanzia per la costruzione di un progetto personalizzato, dove le variabili e le complessità da gestire sono comunque molte: utilizzare una soluzione frontend e una soluzione per l'hosting delle pagine headless dell'ecommerce, completamente integrate con Shopify, riducono notevolmente i potenziali mal di testa ed inconvenienti di percorso.
Offrendo un sistema completo per sviluppare headless, Shopify si garantisce la riduzione delle frizioni con altri sistemi nello realizzazione, legando sviluppatori e merchant ad un ecosistema che diventa sempre più funzionale, senza troppi fronzoli e votato al successo dei progetti di business ospitati.
Tutto ciò è coerente con la visone di Shopify: offrire un sistema completo e con e funzionalità essenziali per sviluppare i progetti per vendere online. Solo che le necessità dei merchant aumentano nel tempo. Le aziende hanno bisogno di strumenti per vendere all'estero, e allora arriva Shopify Markets. E le aziende che ieri si accontentavano di Shopify plus per progetti multicanale, oggi reclamano soluzioni headless.
Shopify evolve e lo fa con soluzioni "semplici", che ottimizzano tempi di sviluppo e di gestione, per rispondere alle esigenze di un mercato che cambia ed evolve rapidamente.
Hydrogen storefront
Hydrogen è la piattaforma per lo sviluppo ufficiale proposta da Shopify per costruire gli storefront (le "teste" dell'ecommerce headless, ovvero le pagine che vengono viste dal pubblico) personalizzati.
Viene promossa sul sito di Shopify come la soluzione a Framework completo che permette di supportare l'azienda che lo vuole implementare sotto diversi aspetti:
- Permette di accelerare lo sviluppo dell'ecommerce, grazie a dei template da cui partire, incluso un completo store di demo e a dei componenti già pronti, hook ed utility che rendono più facile il lavoro con le API di Shopify.
- Si presenta completo e flessibile: si appoggia a tecnologie moderne e avanzate ma nel contempo diffuse e collaudate come Typescript, React e Tailwind.
- (ma soprattutto questo)
E' ottimizzato per aver performance eccellenti, grazie al rendering in streaming lato server (server side rendering) con Suspense e le politiche di memorizzazione nella cache, che sbloccano i primi rendering veloci e permettono l'immissione dei dati in maniera progressiva. E poi anche perché è uno dei primi framework costruiti su React 18.
- permette di velocizza il primo caricamento, in quanto la pagina viene fornita già pronta per il browser e non va sia "calcolata" che renderizzata dal browser stesso;
- permette di aumentare la sicurezza in quanto non espone dati grezzi e non richiede l'accesso ad API;
- consente di ottimizzare per le performance lato SEO.
Il lato "negativo", se vogliamo, è che qualunque interazione successiva da parte dell'utente sulla pagina, richiede il reload della stessa, interamente. Ovviamente la quantità di elementi che troviamo nella pagina possono incidere in maniera impattante sui tempi di caricamento (anche del primo caricamento, non solo dei reload). Quindi va sviluppata con buon senso e con cognizione di causa. Rispetto al Client Side Rendering , il Server Side Rendering ha un piccolo vantaggio in più in questo caso: la pagina viene mostrata immediatamente e poi carica in maniera progressiva tutti i dati che ci stanno dietro (ad esempio le variabili del prodotto, le funzioni sulle Call to action e altri elementi non visivi)
Gli elementi di Hydrogen
Hydrogen include struttura, componenti e tool per disegnare le pagine e sviluppare esperienze personalizzate per i brand che scelgono Shopify.
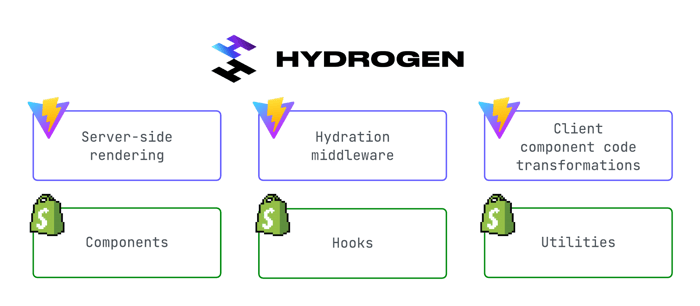
Hydrogen è composto da un framework e da una libreria di componenti.
- Hydrogen Framework fornisce un plugin che offre un sistema di renderizzazione server-side, che si chiama Vite, utilizzato da altre soluzioni che si occupano di soluzioni headless (tra cui Storyblock), un middleware e traduzioni per i componenti di codice lato client. Vite è un sistema di nuova generazione (scritto dai creatori di VueJs peraltro) , decisamente più moderno e prestante di Webpack
- I componenti, gli hook e le utility di Hydrogen supporto le funzioni e i concetti presenti in Shopify, che sono facilmente accessibili, performanti e pronti all'uso. Questo permette di ridurre la complessità iniziale e le tempistiche di realizzazione di un progetto headless personalizzato con Shopify.

Hydrogen fornisce già dei template per permettere agli sviluppatori di partire da dei modelli già pronti:
- Hello World un template minimal, per chi vuole iniziare a sviluppare da una base pronta.
- Demo Store un template completo di Hydrogen storefront, che potrebbe essere usato per andare direttamente live.
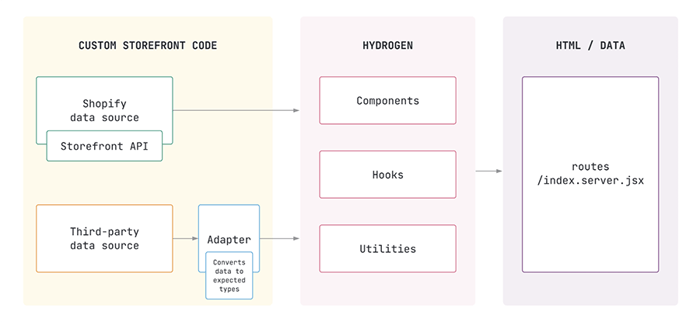
Hydrogen è costruito ed ottimizzato per utilizzare i dati provenienti dalle Api di Storefront Shopify. Il formato dei dati passati a componenti, hook e ad utility, corrisponde e si conforma alla struttura su cui si basano i modelli GraphQL, dalle Storefron API.
Hydrogen supporta anche i dati provenienti da altre fonti, purché venga armonizzato il dato in modo conforme affinché venga gestito dalle componenti, hook e utility di Hydrogen.

Oxygen, la piattaforma di hosting pensata per Hydrogen
Oxygen è la piattaforma di hosting per Hydrogen storefront ed è disponibile solamente per Shopify Plus al momento (anche se Shopify è al lavoro per renderlo disponibile per tutti i piani).
La piattaforma è quella consigliata ufficialmente da Shopify, anche se gli sviluppatori possono scegliere altre opzioni per ospitare le pagine di Hydrogen.
Utilizzando i servizi di Oxygen non c'è più bisogno di mettere in piede un'infrastruttura dedicata e hai la libertà di gestire gli storefront con Hydrogen. Su Oxygen si possono depositare differenti storefront di Hydrogen, permettendo di gestire le preview prima della pubblicazione e mantenere il versioning delle modifiche effettuate su Hydrogen.
Quando usare Oxygen
- Quando vuoi hostare uno storefront headless di Shopify sviluppato su Hydrogen
- Quando vuoi condividere l'anteprima dello storefront di Hydrogen prima che che venga pubblicato.
- Quando si desidera confrontare e discutere diverse versioni di uno storefront di Hydrogen in ambienti isolati, prima di scegliere una versione per la produzione o da mettere in linea.
- Quando vuoi testare le modifiche apportare ad uno storefront di Hydrogen senza influire sulla versione principale pubblicata online.
- Quando vuoi sperimentare sperimentare Hydrogen prima di iniziare lo sviluppo del tuo storefront su Hydrogen.
Per approfondire tutte le informazioni su Oxygen potete far riferimento all pagina "Oxygen overview" e per capire come iniziare ad utilizzarlo potete partire dalla pagina "Getting Started with Oxygen".
Conclusione
Insomma, Shopify costruisce un sistema integrato sempre più performante e scalabile, che dalle necessità di chi inizia con un piccolo business locale, può arrivare ad essere appetibile anche per l'azienda enterprise che guarda con favore a sistemi headless ecommerce, per abbattere i costi di sviluppo nel medio/lungo termine, permettendo investimenti in tecnologia mirati e senza dover appesantire la propria architettura informatica con elementi e strumenti legacy o votati alla obsolescenza.
L'implementazione delle funzioni di headless ecommerce su Shopify, unita alla possibilità di costruire siti multilistino, votati a progetti ecommerce B2B, segna l'indirizzo di Shopify, che non si accontenta più di essere una piattaforma per progetti più semplici, ma che aspira a diventare leader su altre fasce di mercato e di conquistarsi una posizione degna di maggior nota all'interno del quadrante Gartner.

